ASP.NET MVC HTML5 Toolkit
If you haven't started playing around with HTML5 yet, you should definitely check it out. I've blogged about some of the features of HTML5 before, so if you take a look at this post, it should give you a fairly idea of what HTML5 is about.
I try and play around with ASP.net MVC as much as possible and this site is also written in MVC 2. One of the things that I thought about adding to MVC is the ability to have all the textboxes and controls updated to use HTML5. One of the great things about HTML5 is that even though some browsers do not currently support it, you will still be able to use it in your web applications and the browser will just handle it as a normal HTML control if it doesn't recognize it.
So, I've finally got around to creating a proper project and solution for these controls. You can find the project on codeplex at http://mvchtml5.codeplex.com/
Getting started
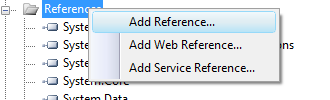
Firstly, you need to add a reference in your project. Simply right-click on your project in the solution explorer and select "Add reference". Then browse to the location of the System.Web.Mvc.Html5.dll.

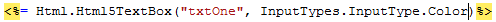
Then, you simply call it the same way you would call a normal textbox in your MVC view.

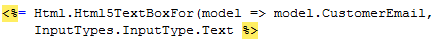
There is also added support for Strongly-Typed HTML Helpers

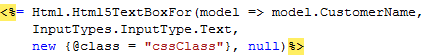
And any additional html attributes:

Another great thing about HTML5 is that it offers native support for placeholders - no more need for heavy javascript!

You can also call the new Html5 Range and Number input types.


And they display like so:


If you currently use model validation in your controllers, you will be happy to know that this is also supported. So, if you check if your model state and it is not valid, the appropriate CSS will be added in the same way that it currently is with the standard textboxes.

Additional Information
These are some extra attributes that are also available with this toolkit:
- Support for Textbox Placeholders
- Support for HTML attributes
- Support for HTML5 Range and Number input types.
- There is also support for the following input types in the toolkit: Text, Color, Email, Search, Time, Tel, File, Date, Datetime, Month, Week, Range, Number
In terms of requirements to be able to use this toolkit, you will need:
- Asp.net MVC 2
- Asp.net 3.5 framework sp1 - download here.
If you would like to contribute to this project, or you simply find any bugs and would like to report them please let me know.
