Book Review: The New CSS Layout
I’ll be the first to raise my hand and admit that my CSS skills are about as stinky as the stinkiest egg sandwich. I just about manage to get by and normally rely on frameworks such as Material Design Lite or my colleagues for advice. This is why I was delighted to read a book entitled The New CSS Layout by Rachel Andrew. Anything that makes understanding and building complex web designs easier is a book I’d like to wrap my head around!

To start with, it’s worth mentioning that the book is published by A Book Apart, the publishing house that delivered great books such as Ethan Marcottes Responsive Design: Patterns & Principles and Lara Hogans Demystifying Public Speaking just to name a few - which means you are in good hands.
You may also have noticed that the title of the book is called The New CSS Layout; so where does the new part come in? Well, thanks to key features such as CSS grid, flexbox, multicolumn, and flow - beautiful graphic designs can now take center stage on the web. If you’ve ever attempted to copy a basic design that was intended for print and replicate it on the web, you’ll know how challenging it can be. Fortunately, with these tools at your disposal, this becomes a lot easier.
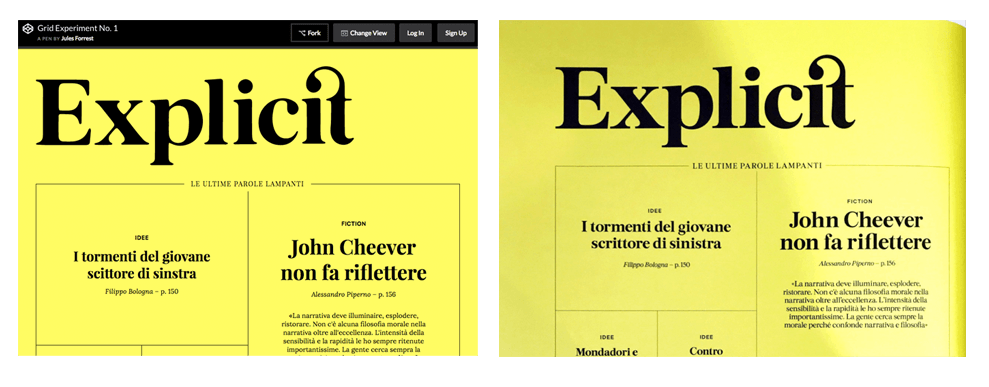
One of my favourite examples of these features in action is the codepen below. If you look closely, the image on the right was originally intended for print, and the image on the left is the web version. Same same, but different!

The book begins by going back to basics and takes a look at the current CSS landscape. It delves into the limitations that we currently face with CSS design in terms of floats, positioning and column layouts to achieve layout. From there the book starts to dive deeper into CSS Grids and how to lay things out as a rows and columns at the same time. Next, you’ll explore Flexbox and how you can mix and match the two together in order to achieve more control over your layouts. Once you start looking at into this, it seems like these are pretty obvious features that the web has been missing all along! Hindsight is a beautiful thing.
A lot of people reading this blog might wonder about older browsers and supporting these new features. Rachel goes into more detail about this and shows you how to this embrace new technology without leaving old browsers out in the cold. Finally, the book finishes off by looking to the future and provides you with resources you can use to further your knowledge.
If you’ve ever wanted to build a complex layouts or create designs that just make sense, then this is the book for you. It takes it right back to basics (which is perfect for CSS amateurs like me) and even dives a lot deeper for those looking to learn more. If you’d like to get your hands on a copy, head over to abookapart.com to find out more!
