HTML5 Input Types
If you've been browsing around the web lately, you may have noticed that there has been a lot of hype and attention slowly building around Html5. Now, I didn't really understand it all until I started to take a look at some of the awesome new features that Html5 has. At the moment, most modern browsers support Html5, but only a few of them truly take advantage of it's power.

One of the great aspects of Html5 is the new set of input types and how the browser handles them. Now instead of using Javascript or heavy CSS to enable any features, the browser will offer native support. A good example of this would be the placeholder attribute on a textbox. Previously, we would use jQuery or Javascript to accomplish this, but now all you need to do is include this as an attribute on your Html.

And this is the result:

Very cool stuff indeed. So let's say we also wanted to include some validation on our input fields. Let's validate an email address. Just add the attribute type like so:

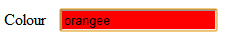
And a little css to show the validation error:

And the result is the following:

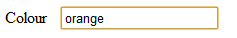
As soon as you enter the correct value it reverts as normal:

It's that simple, and this extends to a load of other input types. For example: search, tel, url, email, datetime, date, month, week, time, datetime-local, number, range and color. Using the native widgets means you don't need to send the heavy Javascript and CSS required to pull off these widgets, speeding up page load and improving responsiveness. Plus, the new input types look really good a page!
At the moment, Chrome and Opera and IE (sort of!) are the only browsers to offer native support for these features, although most browsers with new releases should offer support for this very soon. Even if your browser doesn't support it at the moment, you can get your Html ready for when it does as adding these attributes will not have a negative impact at all. If you are running the latest version of Chrome/ Opera / IE at the moment, click on this link and check out some of the cool features that are on offer in HTML5.
Besides the cool input types, there are a load of awesome new features that Html 5 offers that can enhance and speed up your site. Check out this link for more information.
Another cool feature that I have started playing with is the Html5 support for audio and video elements. This allows us to easily embed media into HTML documents. Simply add the following tag in your HTML:

And Video:

If you would like to see how your browser fares up with HTML5, run the HTML5 test and see your score. So, get started today using these awesome new features and feel the power of HTML5!
Some further reading and great sites:
HTML5 and Css - http://www.storiesinflight.com/html5/backgrounds.html
