Quick Tip: Create Data URI's using Chrome
Here's a quick tip to use Google Chrome's Devtools to convert an image to a Data URI.
Using Data URI's can be a great way to reduce the number of HTTP requests that a web page makes. If you've never heard of Data URI's, they are a way of in-lining data in web pages as if they are external resources. This means that instead of adding a reference to your image as a path or URL, you embed the image directly into the HTML document using a Base64 encoded string. The browser automatically understands the Base64 string and decodes it there and then - instead of retrieving it via an HTTP request.
As a web developer, I normally find myself googling "convert image to Data URI" and using online tools to convert my images to a Base64 encoded string. There is actually a quicker and easier way to do this using Chrome Developer tools.
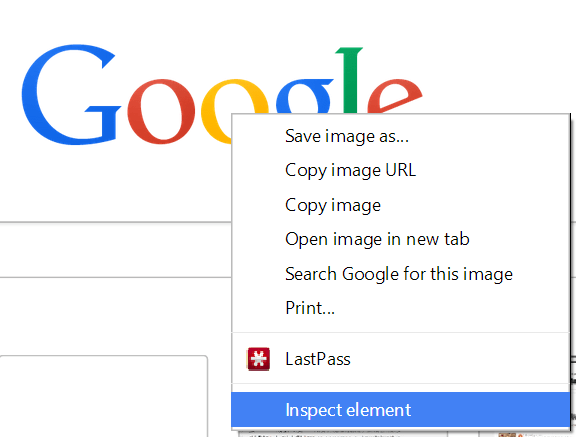
Browse to your application using Chrome and right click (CTRL-Click on a Mac) on the image that you wish to convert to a Data URI. From the context menu, select Inspect Element.

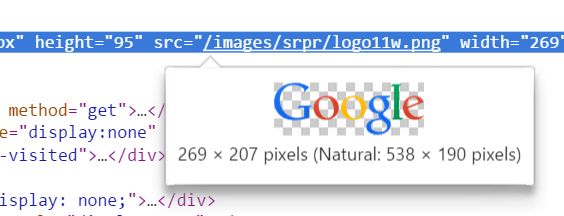
This will open up Chrome Developer tools and give you the option to inspect the element that you have just selected. Next, click on the image you have selected.

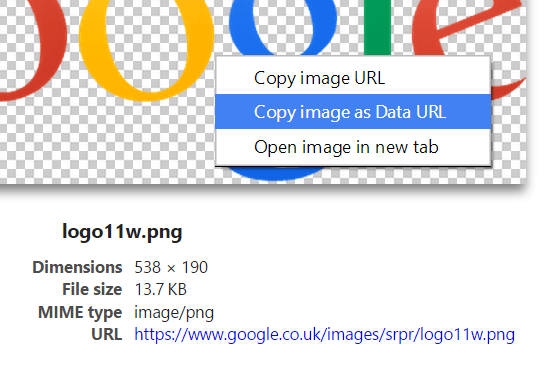
You will then be shown a more detailed view of the image, along with it's dimensions and file size. Right-click on this image again, and you will see an option to "Copy Image as Data URL". This will convert the image to a Base64 encoded string and copy it to your clipboard.

You can then use this string along with the image tag like so:
<img alt="Logo" src="data:image/png;base64,iVBORw0KGgoAAAANSUhAAAhoAAAC+CAYAAABzq" />
Super easy! If you'd like to find out more about Data URIs and Base64 encoded strings, I have previously blogged about the pros and cons of using them in your application.
