Remove unused CSS in your Web Application
I've previously blogged about my CSS skills and to be honest - they suck! I normally resort to using pre-rolled frameworks such as Twitter's Bootstrap, Foundation or TopCoat. These frameworks are really useful and their components help you get the basics of your UI up and running in no time. While they are great, most of these features and components often don't get used in your web application. This means that your web pages may be carrying more weight than they need to.

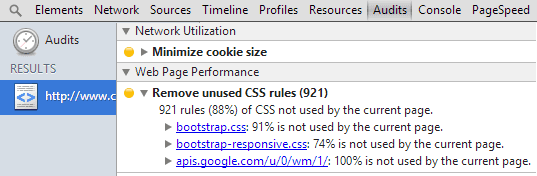
As we know, more web page weight equals slower page load times which isn't great for our users. Bloated stylesheets can significantly increase page load time and affect performance. Fortunately Google's Chrome browser has a great feature that can help you reduce the amount of unused CSS in your application. The best thing about this tool is that it only takes a matter of minutes to get started. Begin by opening Chrome Browser and firing up the developer tools by hitting F12. Navigate to the audits tab and make sure that "Web Page Performance" is ticked. Hit Run.

As you can see, on this site I am using less than 10% of the Twitter Bootstrap framework. That is 10 KB of a 100 KB file, which would result in a 90 KB savings! That small change can significantly speed up your web page and boost page load times. Try and run this tool on a few of the sites that you work on and you will be impressed with the results.
